
IBM

IBM Cloud Mobile Optimization
The problem:
The IBM Hybrid Cloud team knew there was a massive issue with mobile engagement rates on the a Hybrid Cloud pages. They saw that mobile traffic was steadily increasing while engagement rates were staying stagnant.
Goal:
We evaluated current page analytics to decide which section of the website to redesign that would make the biggest impact. We gathered data insights, created concepts and pushed our ideas live to help make an internal case for IBM to optimize all their mobile pages.
timeline:
3 weeks, 1 month of data collection
deliverables:
Mobile best practices presentation output
Current state audit and analysis output
Data measurement framework strategy
Proof of concept presentation output
Development support
Role:
Lead Creative Experience Designer

Project approach
Define problem statement
Define customer needs and pain points
Gather data and define insights
Generate hypothesis
Create concepts, prototype, evaluate ideas (iterative cycle)
Workshop goals
Our three day workshop goals were to define our project principles goals. Figure out what are the pillars of a mobile-first approach for IBM. Identify 2-3 mobile pages that would yield the biggest ROI if we redesigned them.

Defining customer pain points and needs

Data Audit
During the workshop, we worked with IBMs data analysis to pull down current numbers to help us decide which pages we could work on first. We decided on Private Cloud, Switch DB2, and Your Cloud based on visits, engagement rate and took into consideration which IBM teams can partner alongside while we hit the ground running.
Challenges
Each IBM product has different internal project teams which we needed to figure out which team was willing to let us redesign and test their mobile page. Due to the quick timeline we didn’t want internal politics to be a risk. Our key stakeholder and SME’s helped us narrow down which pages we could redesign without running into that issue.

Areas of Improvement
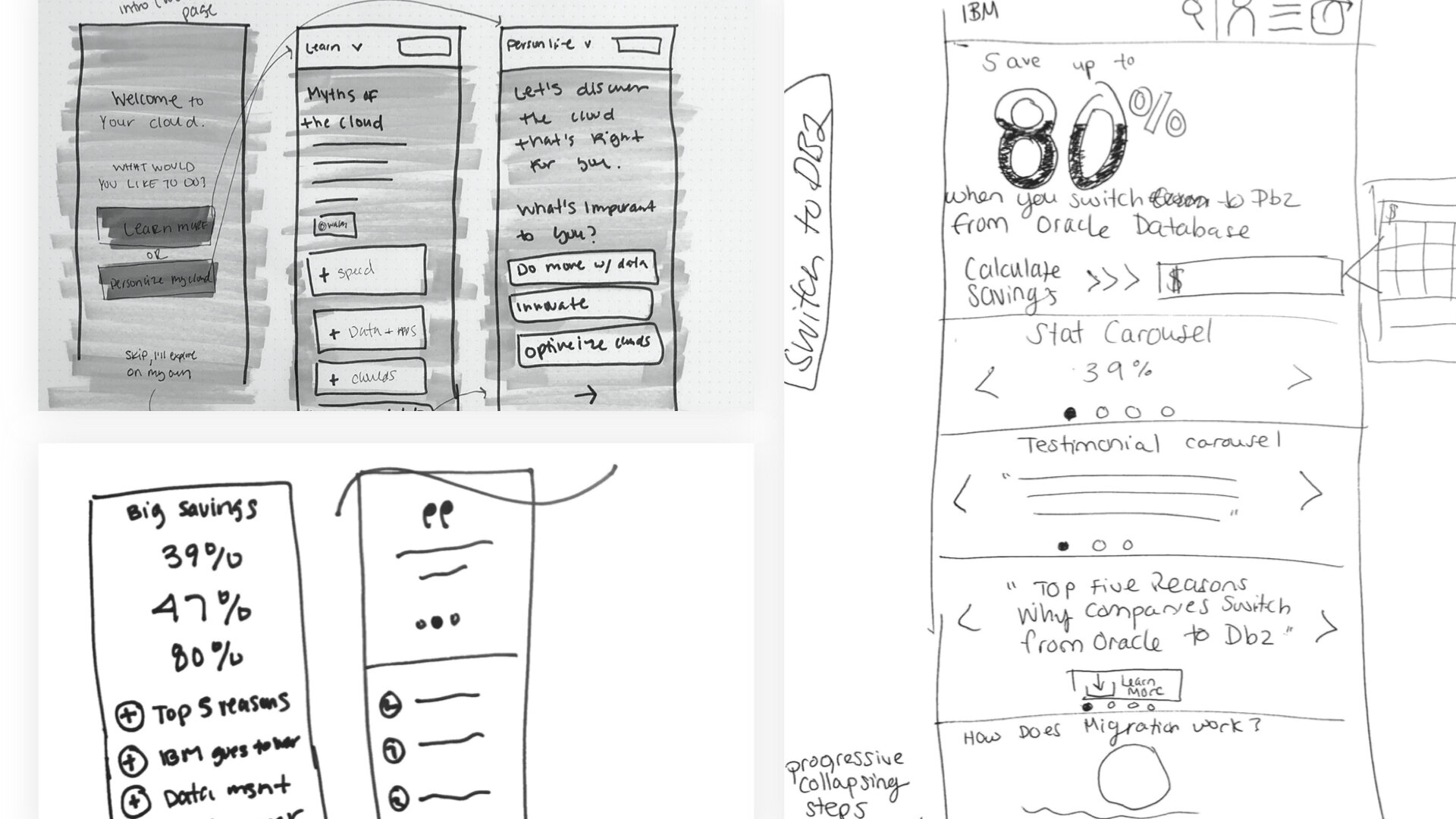
After deciding which three mobile pages we were tackling, the team including stakeholders did quick rounds of sketching to discuss which areas of improvement would make the most impact based on our data audit.
Findings
Reduce scroll length
Improve content length
Scrollable cards
Expand/Collapse content
Reduce amount of call-to-actions
Before

After


High-level improvements
Improved user experience by providing the user the option to expand/collapse content that is relevant to them.
Updated look and feel to match the IBM design language.
Improved the calculator functionality by having this feature be sticky upon scroll so users always have access.
Introduced two column grid to reduce scroll length.
Improved user experience by providing the user the option to expand/collapse content that is relevant to them
The Results
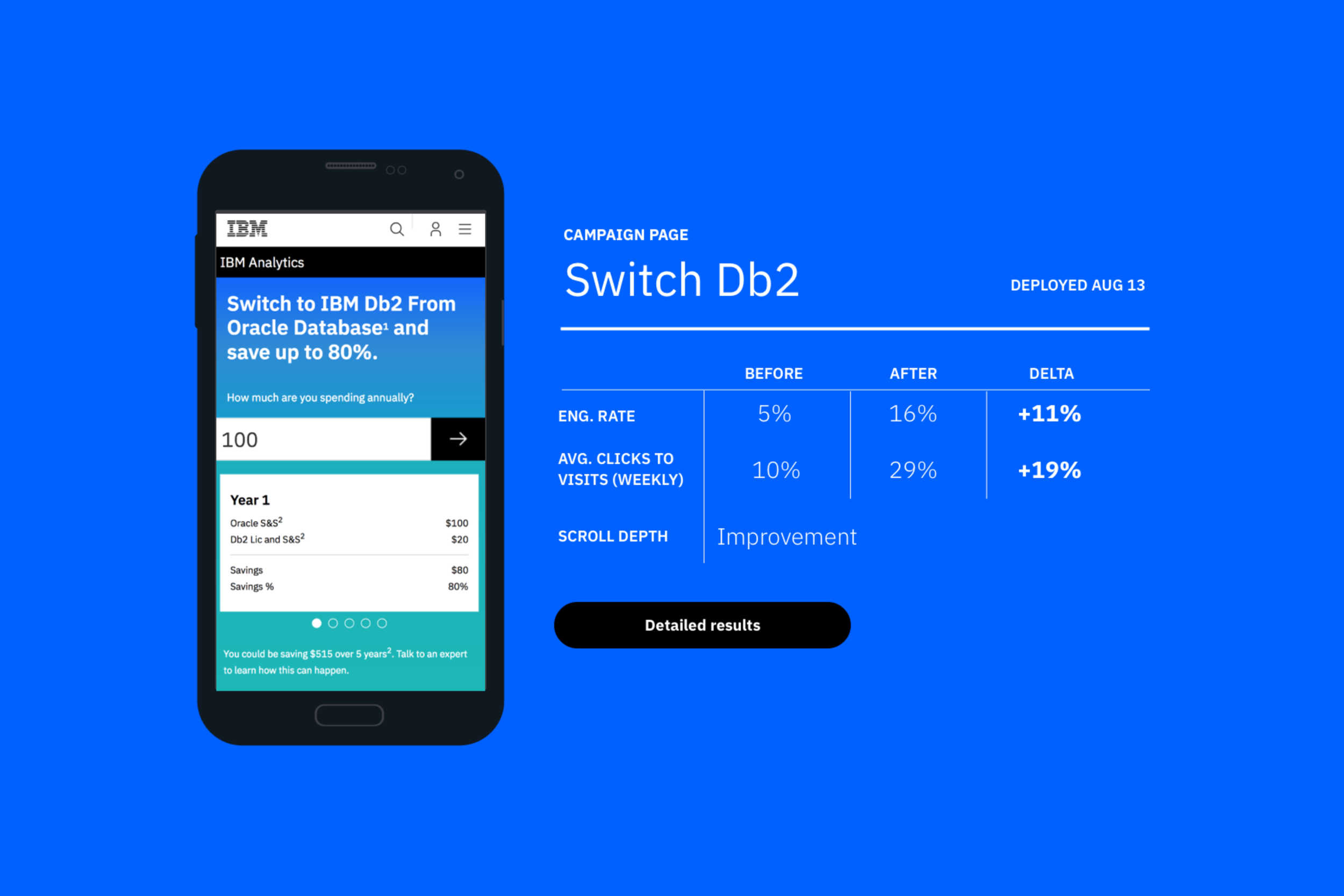
After collecting a months worth of data after each mobile pages were deployed, I also designed an interactive prototype to help present the data findings in a visually compelling way. The goal was to provide a case study of this project to the board at IBM for additional budget to redesign the rest of IBM’s website to be mobile friendly.

Example of one of the mobile page results after deployment

Conclusion
After deployment, there was an increase of 10% engagement rate from 5% which forecasted an additional $330k revenue within a span of 3 months on one mobile page alone. After presenting the results to the board, the IBM team was able to approve the mobile optimization work across the whole organization which provided value in improving mobile experiences for IBM. This project resulted in over $3M of additional work for Ogilvy.