
Eli Lilly

Eli Lilly Design System Library
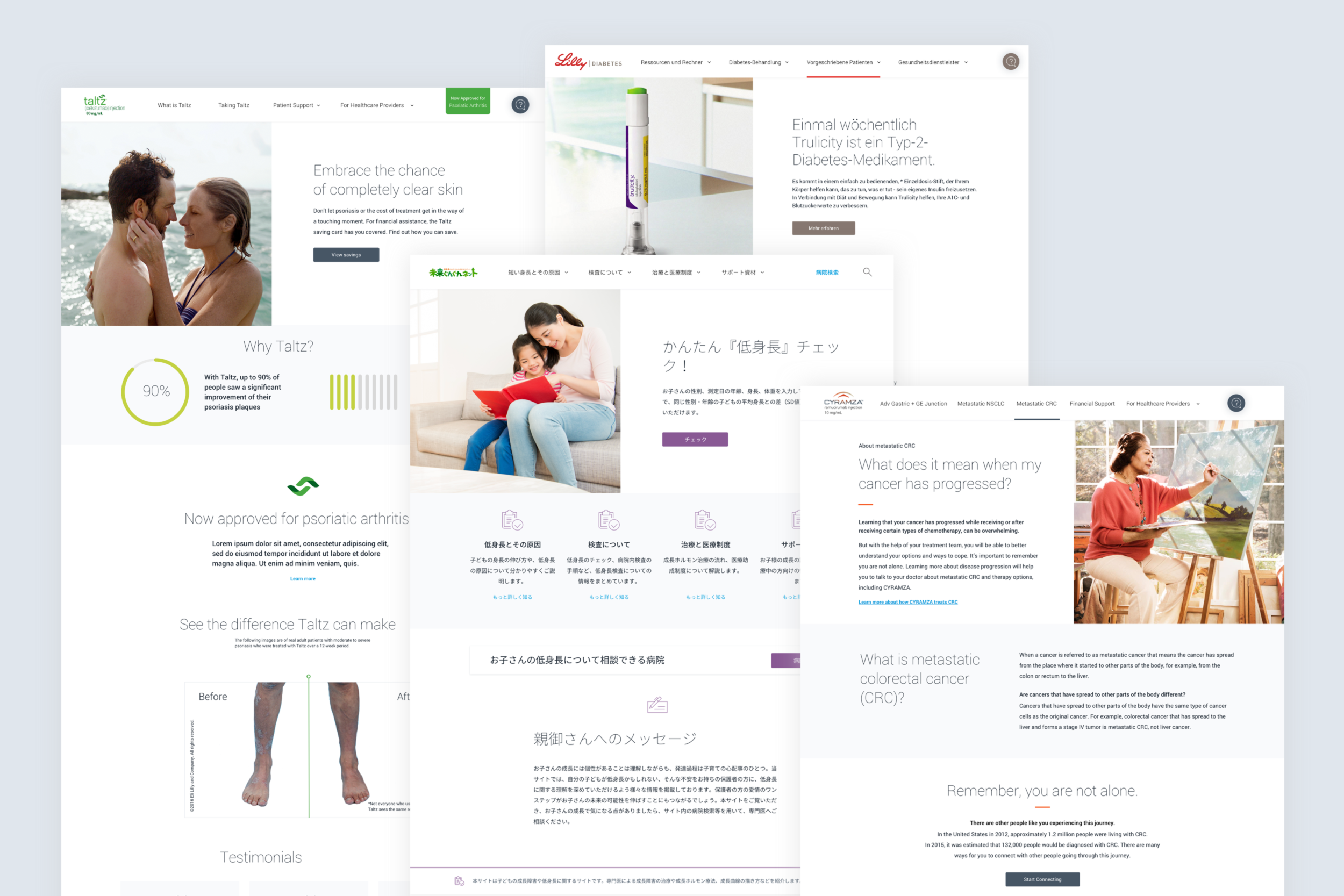
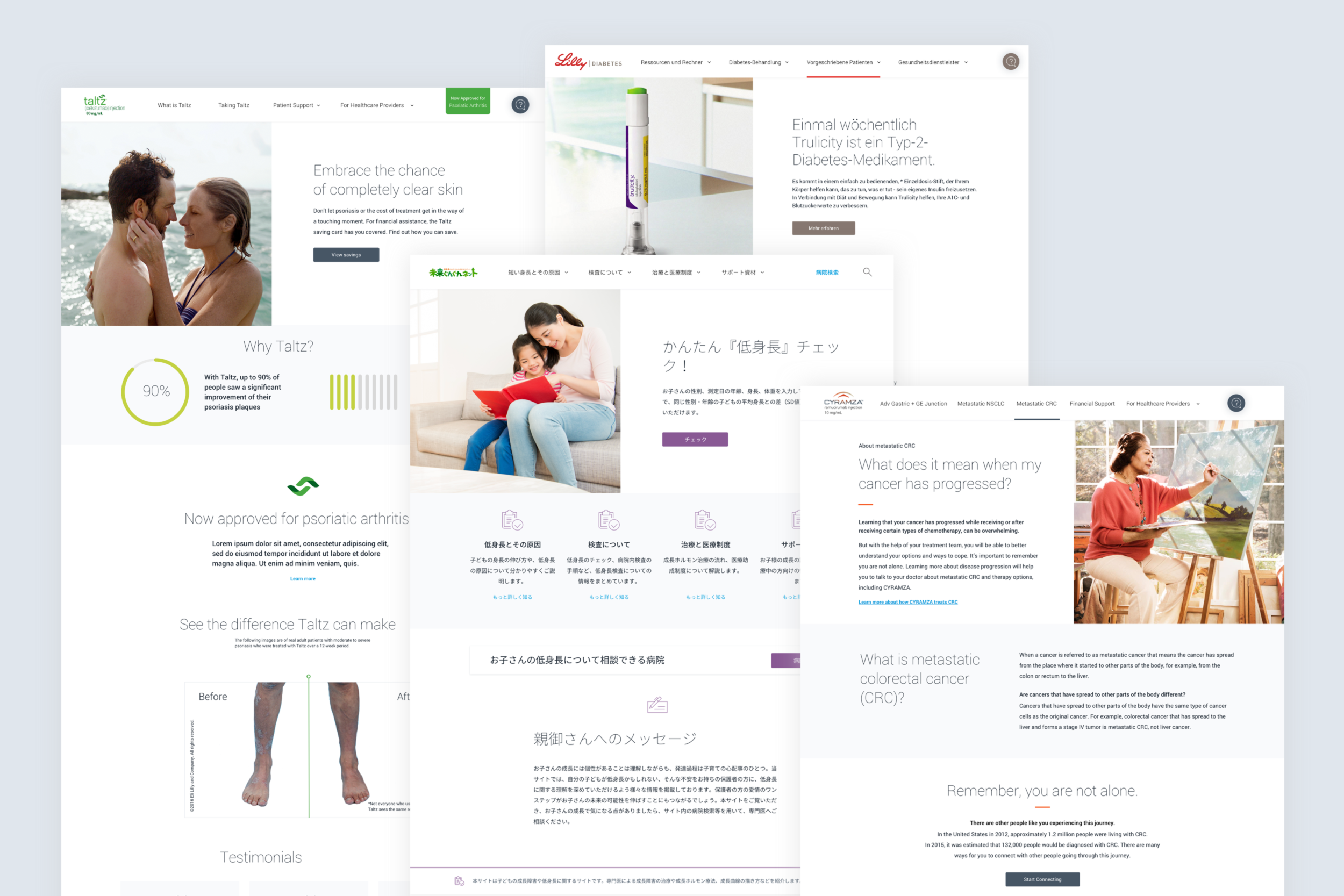
The problem:
Eli Lilly had over 300+ global products which historically had been working in silos, creating their own UI/UX patterns for every single product sites causing an inconsistent web experience. Thus, causing the company to lose revenue and time spent when new pharmaceutical laws needed to be implemented across all their websites.
goal:
Increase user experience and reduce hours spent updating individual websites by creating a “white label” design system to support Eli Lilly’s product sites.
timeline:
8 weeks, agile approach
deliverables:
Digital brand expression workshop
Visual design systems guide
Data measurement framework strategy
Development support
role:
Senior Experience Designer
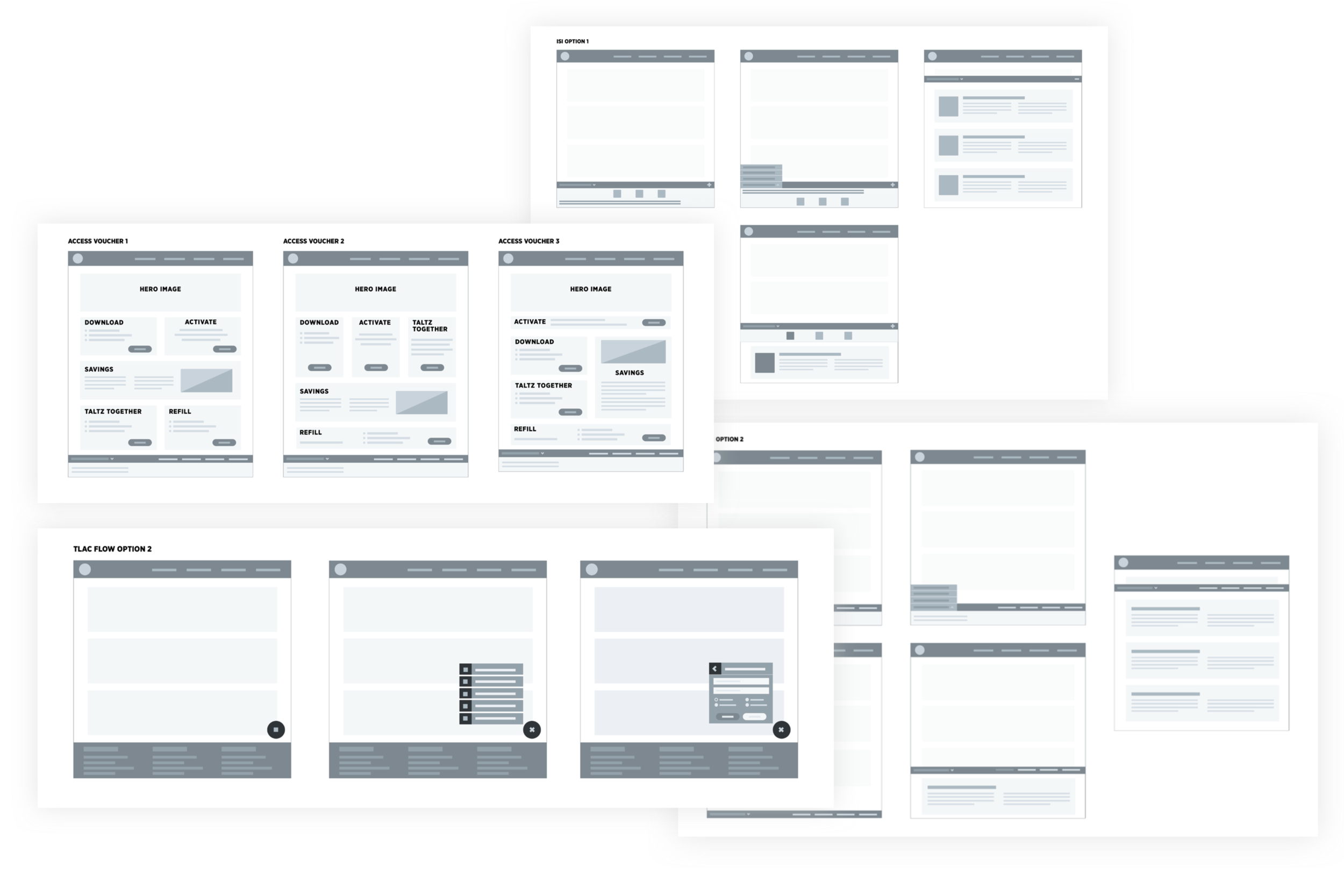
Building a Modular System

Unique challenges
Before we can create a common system for Eli Lilly to use across the organization we had to create lo-fi wireframes and flows to define which modules can be used globally.
This process helped us understand the breath and depth of what we needed to include the design system.
Findings
The information safety indications must available on every page for legal purposes.
US sites needs to include a chat bot for the consumers.
The healthcare provider sites need to support large amounts of text and graphs.
The need to find a web safe font to support global product sites such as Japan and German.
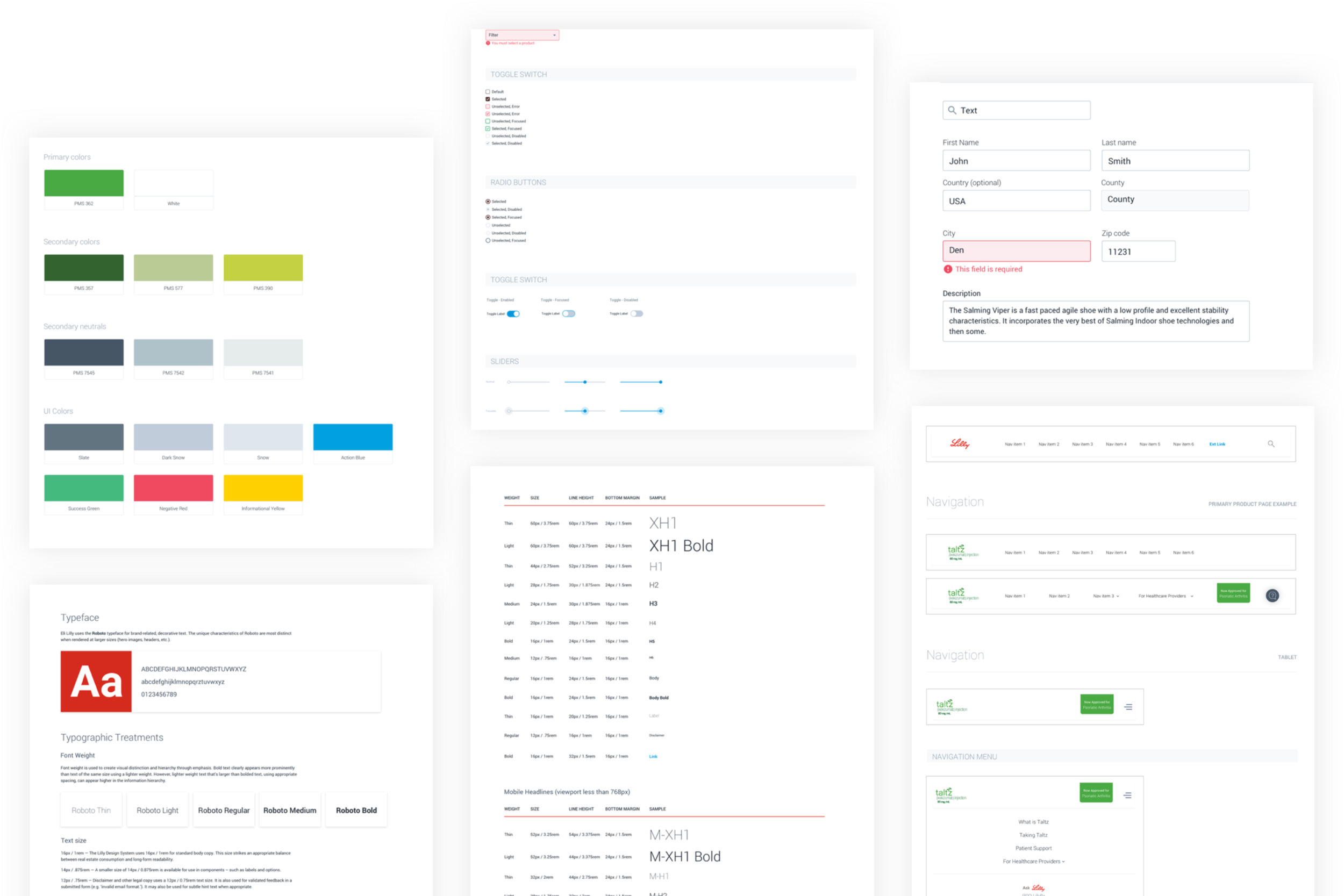
Pattern Library


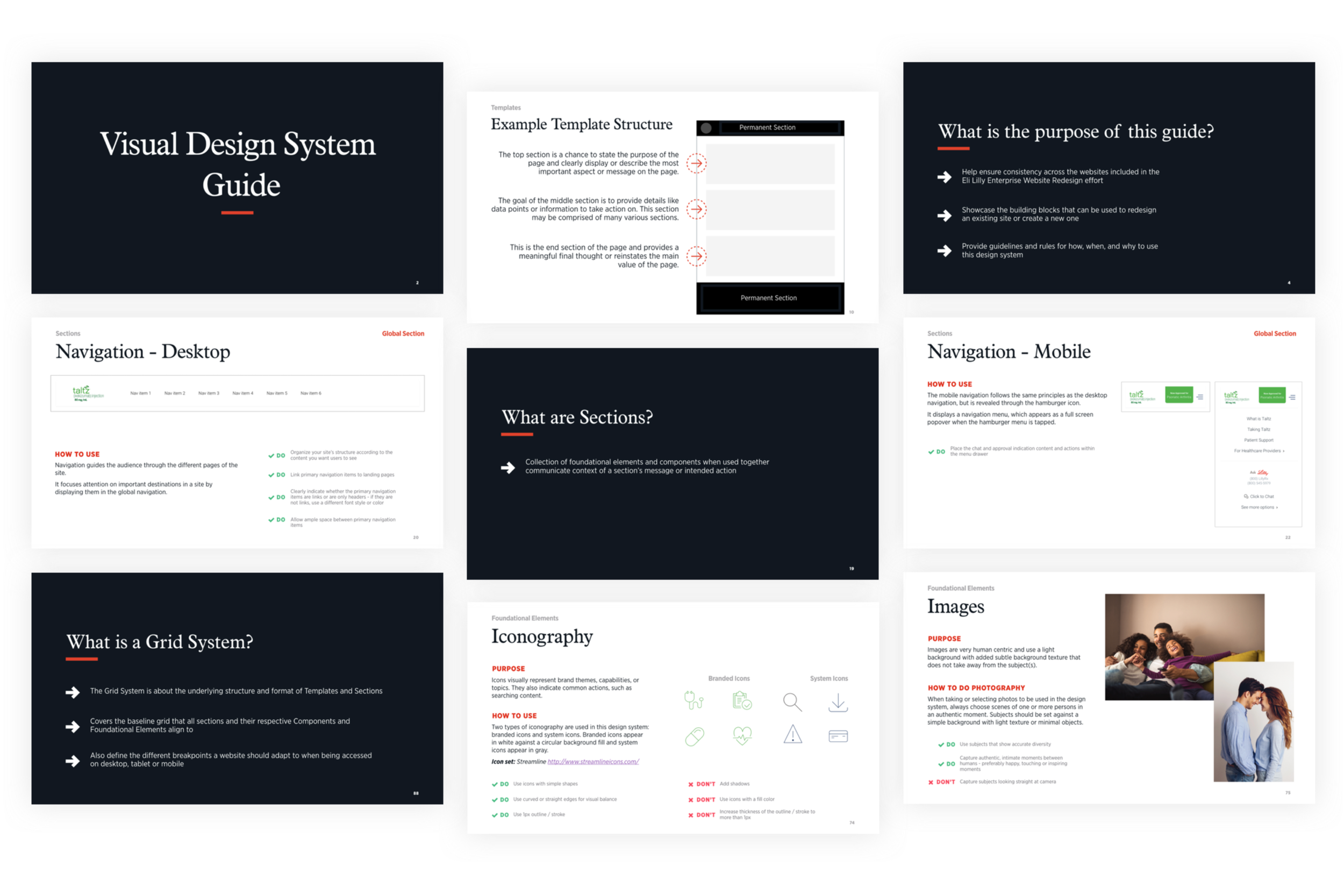
Design System Guide
After we defined the Design System for Eli Lilly, we created a guideline for each of the product teams to follow. The goal of this documentation is help educate the internal teams on how best to build out their individual product pages how to utilize the Design System to maintain consistency.

Conclusion
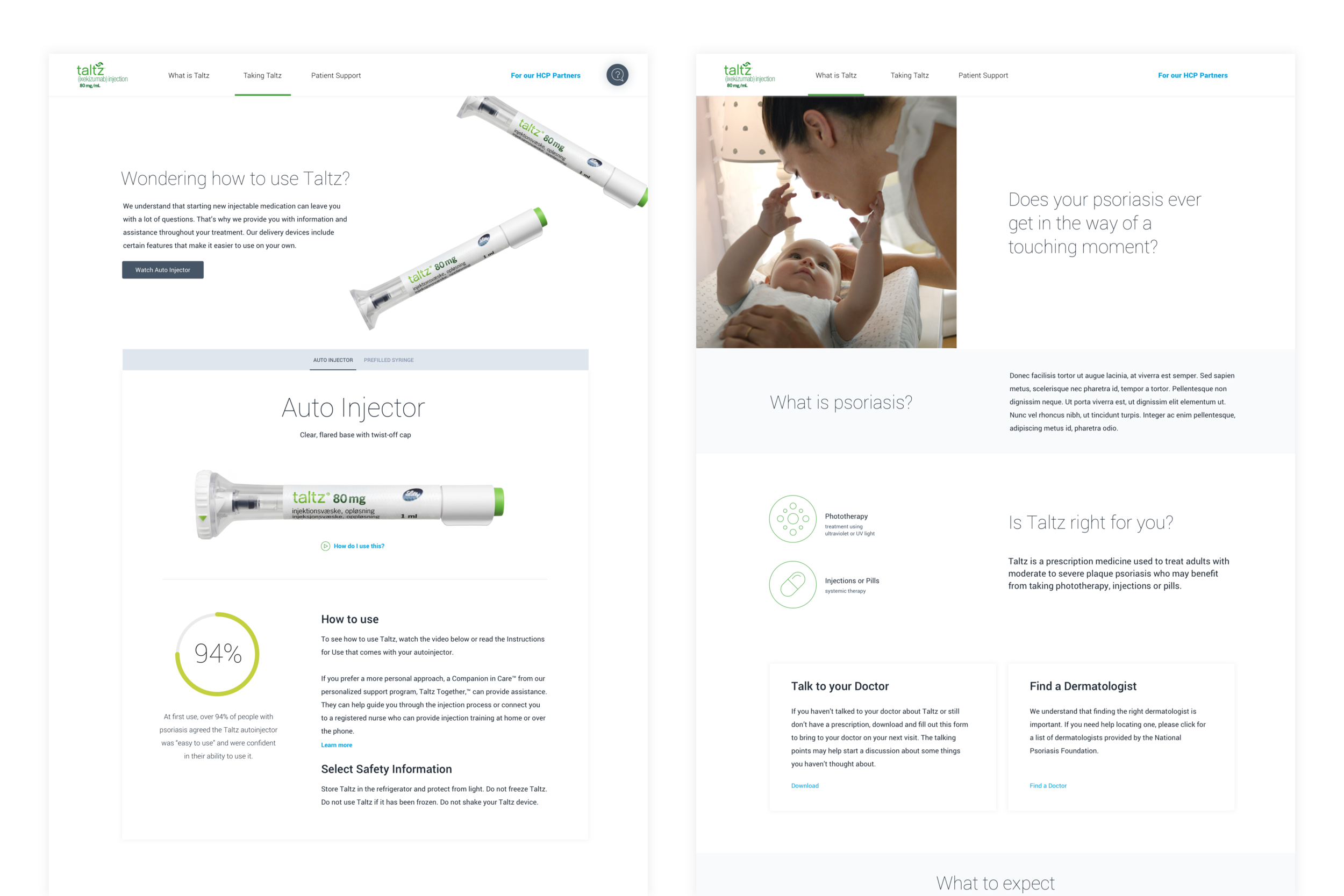
Creating the Design System Library has been an incredible process to unify Eli Lilly products. The Design System Library has become the center of evangelizing design and experiences across the organization. Eli Lilly has successfully piloted Taltz as the first brand to role up utilizing the Design System Library. Since then, they have been able to build out the rest of their product sites based on additional testing and data findings to keep improving on their Design System Library.